HTML 5 MediaElement.js Video and Audio Player Plugin
Categories: Renderer Plugins, 6.x
Media player for the following file formats: flv, m4v, f4v, mp4, ogv, webm, mp3, m4a. This player can display a placeholder image of the same name as the video file with the following extensions: jpg, jpeg, png, gif.
A new player will be included in the post for each video file attached to it. This can also be used for embedding videos into the post using the [video:] short tag.
Note: iOS supports only:
mp4, mp3, m4a; Android supports only: mp4, webm, mp3, m4a.Per Collection Settings
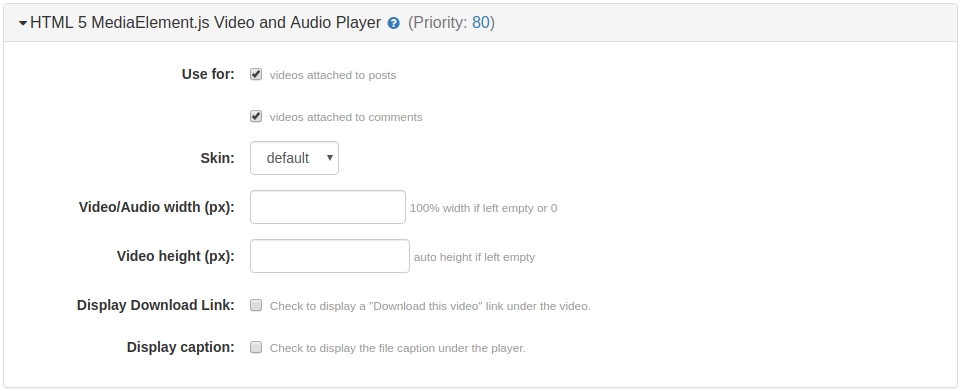
- Use for: check if you would like to enable this plugin for displaying videos attached to posts or comments.
- Skin: select the video player skin to use (default entry:
default) - Video/Audio width (px): specify the display width of the video. Leave empty or set to
0for default width of 100%. - Video height (px): specify the display height of the video. Leave empty for default height of auto.
- Display download link: check to display a "Download this video" link under the video player.
- Display caption: check to display the video file caption under the video player.
| Author | |
|---|---|
| Last tested in version |