Download: watermark_plugin_7.1.2.zip
Downloading: watermark_plugin_7.1.2.zip Watermark Plugin
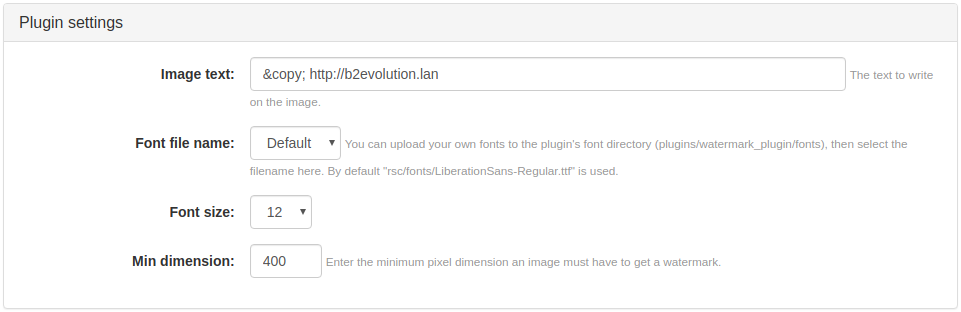
Plugin Settings
- Image text: the text that will be added to the thumbnail. Please consider this text will be shown in a single line, so try to keep it as concise as you can.
- Font file name: you may use your own font files to be applied to the text format. Upload the files to the folder
/plugins/watermark_plugin/fontsand fill this field with the name of the file including the extension. This option is available only for TrueType fonts (.ttf). - Font size: the size of the font to be applied to the text. The unit of this filed is defined according to the version of the PHP GD library in your current system: pixels (GDv1) or points (GDv2).
- Min dimension: enter the minimum pixel dimensions an image must have to get a watermark. Images below this value will be ignored by the plugin. Default value:
400.
Remember: changes made in this section will apply only over the files that do not belong to any collection. Files that belong to a specific collection are those that have been saved in the collection’s media folder. Files saved in global or custom folders will be affected by the Global settings.
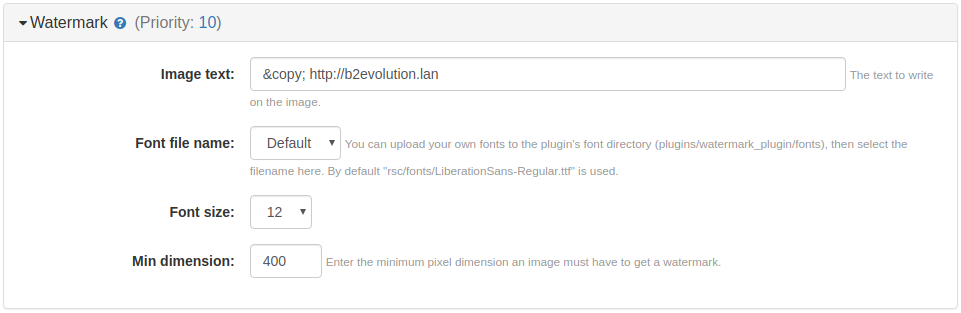
Per Collection Settings
This plugin has per-collection settings that are identical to the global plugin settings.
Images attached to an item must be saved in the current blog/collection media folder root, otherwise, the thumbnails of those images will include the watermark of their corresponding collections, or the global watermark if they are in a shared folder.
Sample
The sample copyright information displayed at the bottom left of the image below has been automatically generated by the watermark plugin in a test site.