Short Links / ForeverLinks / Quick Links Plugin
The Short Links plugin / Quick Links plugin allows to quickly create links from one post to another without needing to enter cumbersome HTML syntax like: <a href="destination">link title</a>. This is especially useful for forums or manuals in which you probably do not allow plain HTML links anyways.
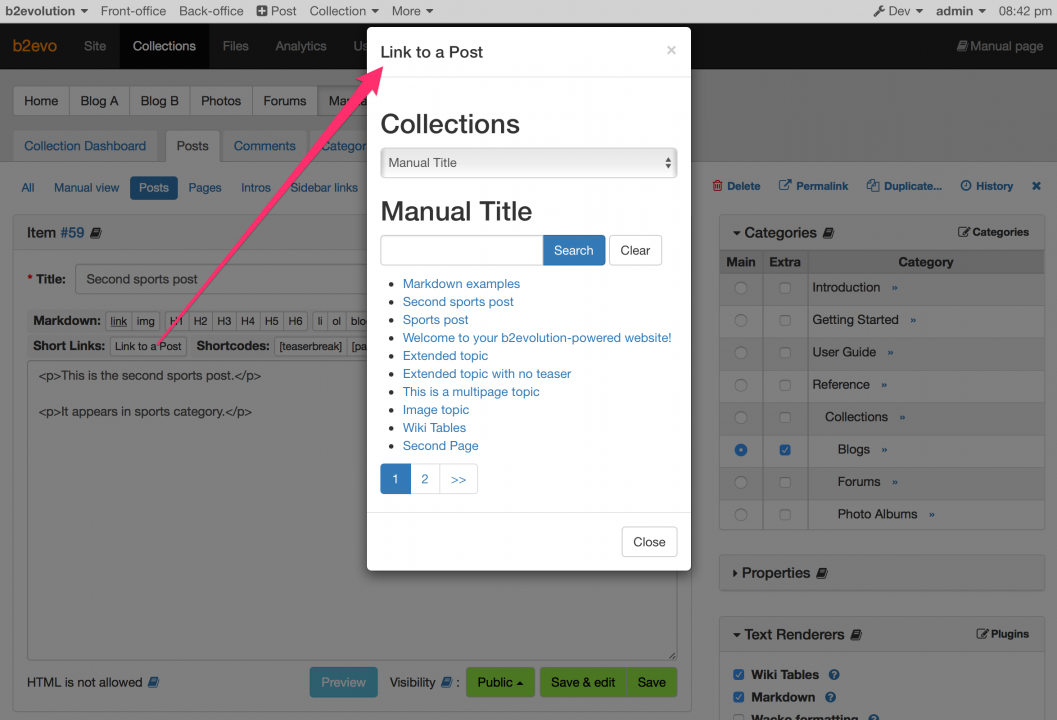
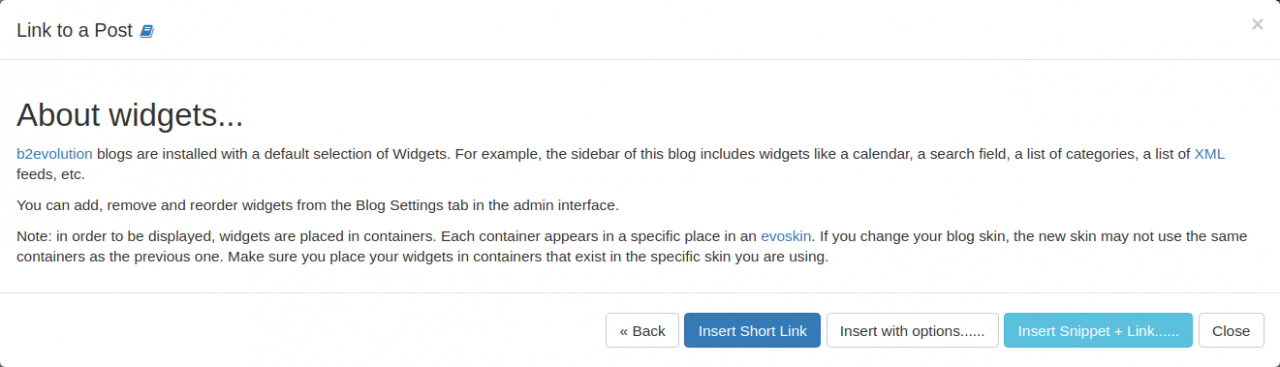
This plugin provides a toolbar button which lets you select a link destination post and then offers several options:
- Quickly insert a link with short link syntax like
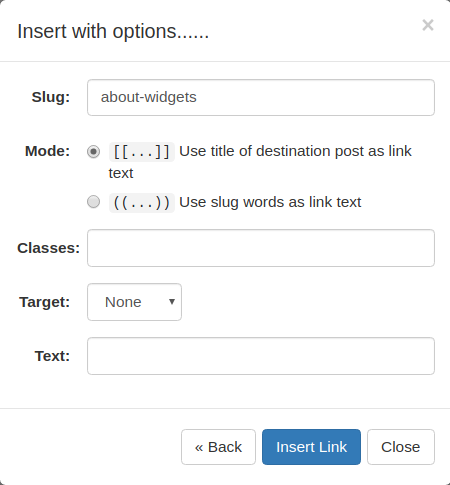
[[destination-slug]] - Easily insert a link with short link syntax and additional options like
[[destination-slug .class _target title]] - Quickly insert a snippet of a post into another post or message
| Author | |
|---|---|
| Last tested in version |
Short Link Syntax
This plugin acts as a renderer plugin with support for a variety of syntax options, like:
((destination-slug))
((destination-url))
((123))
((destination text to display))
((#anchor text to display))
((destination#anchor text to display))
((destination .class text to display))
((destination .class1.class2 text to display))
((destination .class _target text to display))All these syntaxes can be used with [[...]] as well as ((...)) (which produces a slightly different behavior if no text to display is specified; see below.)
If you use the toolbar button, you will have easy access to these options:
Below are more details about the syntax…
Specifying the destination
There are 3 possible forms to specify the destination of the link:
- Enter the Slug of a post. For example
((short-links-plugin))or[[short-links-plugin]]will create a link like this: Short Links / ForeverLinks / Quick Links Plugin - Enter a Slug in CamelCase. For example
((ShortLinksPlugin))or[[ShortLinksPlugin]]will create a link like this: Short Links / ForeverLinks / Quick Links Plugin - Enter the full URL to an external site. For example
[[http://fplanque.com]]will create a link like this: http://fplanque.com
Specifying class names (6.9.2+)
Classes MUST start with a . . Multiple classes can be separated by ..
Classes are optional. If they are specified they must be specified in the second position (after first space). Any . that comes later (after second space) will be considered part of the Link Title.
Examples:
[[post-slug .btn.btn-info]]
[[short-links-plugin .btn.btn-default text one]]
[[ShortLinksPlugin .btn.btn-primary text two]]
[[http://fplanque.com .text-warning text three]]Specifying a Target (6.9.2+)
The target MUST start with a _ .
Target is optional. If specified, it must be specified after optional classes and before the title. Any _ that comes later will be considered part of the title.
Examples:
[[post-slug .btn.btn-info _blank]]
[[http://fplanque.com .text-warning _blank text three]]
`((#anchor _top link words))`Specifying a Link Title / Link Text
The link title is/text to display optional (see below). You can add an explicit text to display after the destination (separate with space). For example:
[[short-links-plugin text one]]will create a link like this: text one[[ShortLinksPlugin text two]]will create a link like this: text two[[http://fplanque.com text three]]will create a link like this: text three
Omitting the title / Automatic title
The link title/text to display is optional. If you don’t specify a title, the ((...)) and the [[...]] syntaxes behave differently:
- With
[[...]], if you don’t specify a link title, the plugin will try to use the title of the destination post (works with slugs & CamelCase). Example:[[ShortLinks]]becomes: Short Links / ForeverLinks / Quick Links Plugin - With
((...)), if you don’t specify a link title, the plugin will display each word of your link and capitalize the first letter of each word. Example:((ShortLinks))becomes: Short Links
When using the form ((...)), it is interesting to have several slugs for each destination post. This allows you to easily use links in text. For example:
The ((ShortLinks)) functionality is provided by the ((ShortLinksPlugin)).
becomes:
The Short Links functionality is provided by the Short Links Plugin.
CamelCase Syntax
There is an option you can turn on in the Plugin Settings (Per Collection / Blog) to link any CamelCase word, even without brackets.
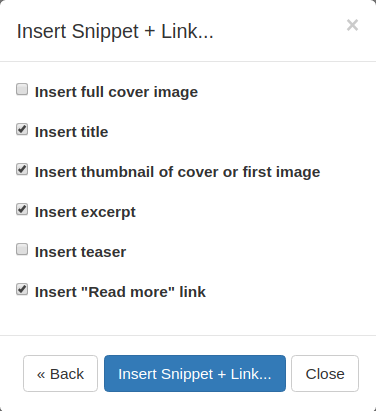
Inserting a Snippet + Link (6.9.3+)
This is the third option provided by the toolbar button:
This allows you to insert a full snippet + image. This is particularly useful when referencing a post in a Newsletter for example.
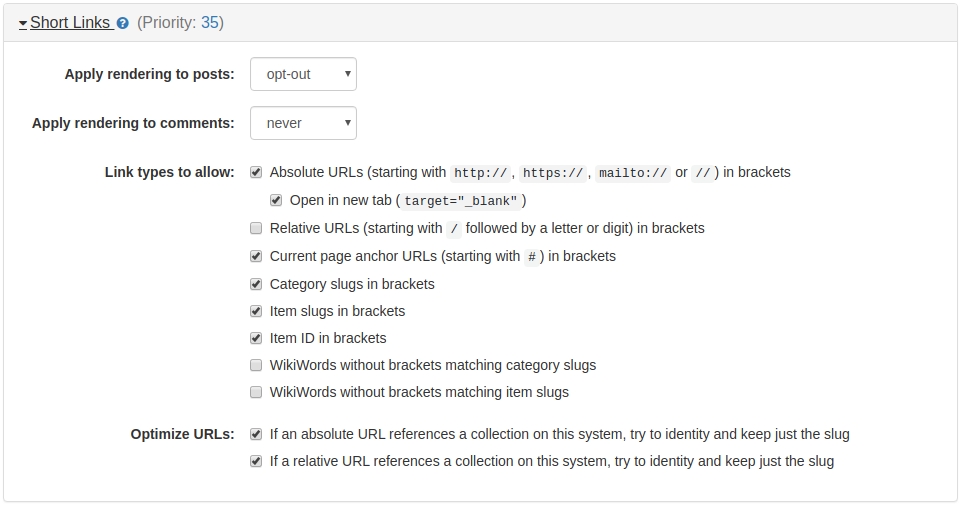
Per-collection settings (6.11.3+)
Optimizing URLs
- If the option to identify and keep just the slug for absolute URLs that references a collection in the system is checked, then
[[http://blog.b2evolution.net/whatever/recognized-slug xxx]]will be converted to[[recognized-slug xxx]]and it will be saved to the source text; this is not just rendering. - Similar to the above, when option to identify and keep just the slug for reference URLs that references a collection in the system is checked, then
[[/anything/whatever/recognized-slug xxx]]or even[[/recognized-slug xxx]]will be converted to[[recognized-slug xxx]].