Info dots renderer Plugin
Categories: Renderer Plugins, 5.x, Bundled plugin, 6.x
Bundled plugin: If you're using a b2evolution version that supports this plugin, it is already in your plugins folder. There is no need to download it. If it is not installed yet, simply click "Install new" in your plugin list.
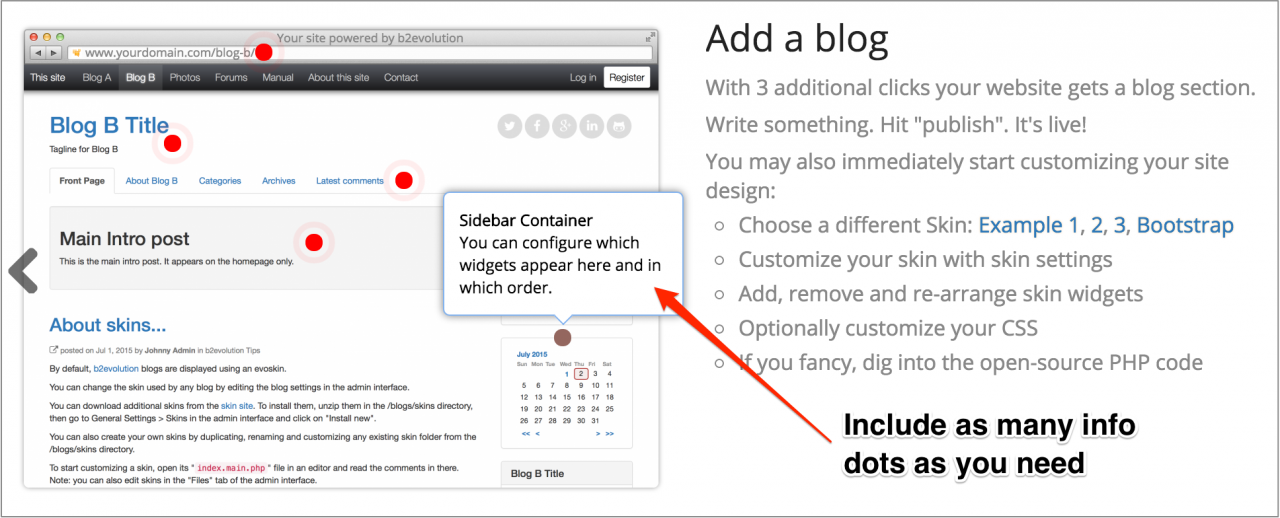
This plugin allows the use of the [infodot:] short tag that renders info dots over images. Hovering the mouse over an info dot will display additional information via a bubbletip.
| Author | |
|---|---|
| Last tested in version |
Short Tag Syntax
[infodot Link ID : x : y : width ] HTML text [enddot]
- Link ID: the ID of the image attachment in which you want to include the info dot.
- x: horizontal offset from the top-left corner of the rendered image which is point (0,0). Any CSS length unit may be used,
pxwill be used if no unit is specified. More info here. - y: reverse vertical offset from the top-left corner of the rendered image which is point (0,0). Any CSS length unit may be used,
pxwill be used if no unit is specified. - width: width of the textbox that will contain the information. Any CSS length unit may be used.
- HTML text: HTML text to be included into the textbox.
Do not forget to also display the image using the [image:] short tag.
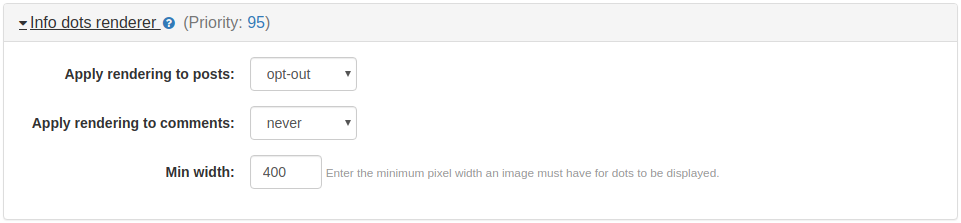
Per Collection Settings
- Apply rendering to posts: how the content of the post will be rendered by the plugin (for more information about apply rendering, please read: )
- Apply rendering to comments: how the content of the comments will be rendered by the plugin (for more information about apply rendering, please read: )
- Min width: specify the minimum pixel width an image must have for the dots to be displayed (default entry:
400)




b2evolution 6.7.4-stable. Skin Bootstrap Blog. Info dots renderer Plugin fonctionne quand on enregistre le post mais ne fonctionne plus si on quitte la page et si on y revient. Ne fonctionne pas non plus si on appelle le post par son lien permanent. Dommage !