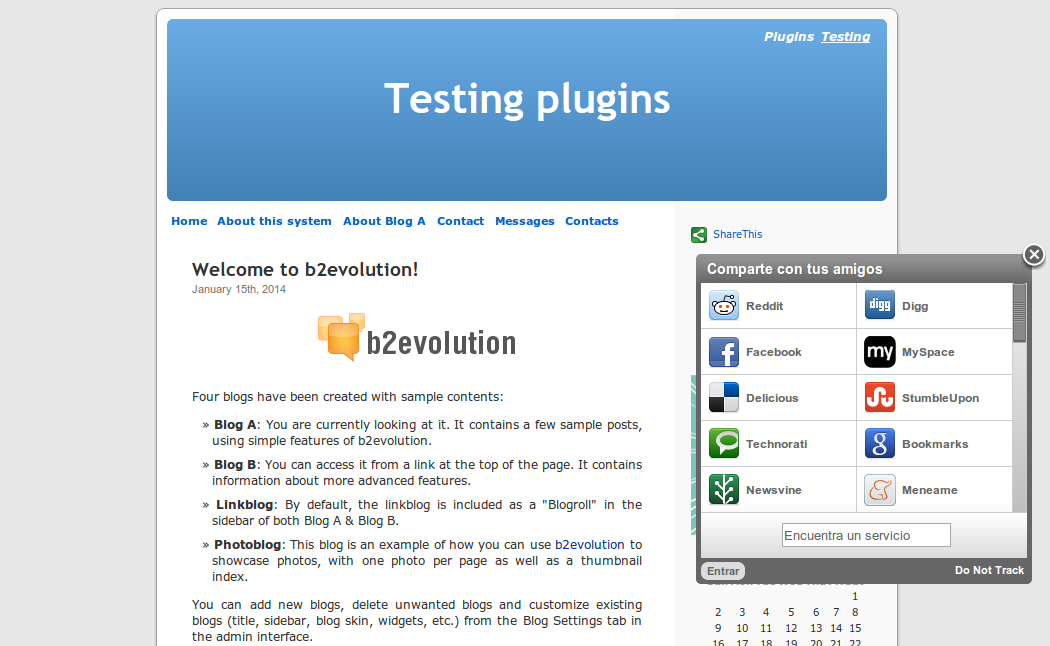
ShareThisWidget Plugin
ShareThisWidget is a plugin that allows you to add a ShareThis link to your blog. It is implemented as a b2evo widget, which allows you to add it to any skin container via the Back Office control panel.
| Author | Jaromy Russo |
|---|---|
| Last tested in version | 5.0.8 |
Installation
- Download and unzip it.
- Copy the ''sharethiswidget_plugin'' folder into the "plugins" folder of your b2evolution installation.
- Login to the administrative interface for your blog.
- Install the ShareThis Widget plugin from the Global settings->Plugins install->Install new->Available plugins table using the [Install] link.
- Place the ShareThis Widget into the desired skin container on your blog using the menu: Blog Settings -> Widgets, and the [Add Widget] link.
- To add a ShareThis link to every post in your blog, you will need to add a new skin container. See "Customization" section below.
Usage
This plugin is based on the original post ShareThis Plugin (OLD), wriiten by Larry Nieves. The main differences are:
- Layout flexibility - You can add a ShareThis link anywhere to your blog skin using BackOffice widgets and skin containers
- ShareThis link can be added to every entry (post) in your blog (cannot add on a per post basis). However, if you have multiple blogs you can choose which blogs show the link (again by adding or removing the widget). If you need to be able to selectively add the link on a per-post basis, then you should use Larry Nieves original ShareThis plugin (see link below in Credits section).
Settings
Publisher ID
You need to enter a publisher ID into the plugin settings (BackOffice) in order to make the ShareThis link actually work. You obtain the ID from ShareThis when you register /download their button (of course you don't need to use their code because you are using this plugin instead, which already contains the javascript code).
List of Services
This is a comma-separated list of services you want to appear when the user clicks the ShareThis button. If this list is empty, the default 20 services will be used.
Customization
Placement
You can add a Share This link to your blog by adding the widget to any container that shows up in your skin. (To see a list of containers, go to Manage->Blog Settings->Widgets in the BackOffice control panel).
However, currently all of the default containers are non-Post containers. That is, they are general containers for the entire blog, and not specific to each posting. This is not very useful to the Share This plugin, because generally you want to add a Share This link to each and every post, not your blog as a whole.
To add a Share This link to every post, you will need to create a new container and add it to your skin. Copy and paste the following code into the appropriate xyz.main.php file in your skin (i.e. this can be index.main.php, posts.main.php, single.main.php, etc... more on this later):
<!-- codeblock lang=php line=1 --><pre class="codeblock"><code>
// ------------------------- "Post Footer" CONTAINER EMBEDDED HERE --------------------------
// Display container and contents:
skin_container( NT_('Post Footer'), array(
// The following params will be used as defaults for widgets included in this container:
'block_start' => '',
'block_end' => '',
) );
// ----------------------------- END OF "Post Footer" CONTAINER -----------------------------
</code></pre><!-- /codeblock -->
For example, if using the 'evopress' skin, insert this new container code here, after the feedback link:
<!-- codeblock lang=php line=1 --><pre class="codeblock"><code>
<?php
$Item->edit_link( array( // Link to backoffice for editing
'before' => ' | ',
'after' => '',
) );
?>
<?php
// Link to comments, trackbacks, etc.:
$Item->feedback_link( array(
'type' => 'feedbacks',
'link_before' => ' | ',
'link_after' => '',
'link_text_zero' => '#',
'link_text_one' => '#',
'link_text_more' => '#',
'link_title' => '#',
'use_popup' => false,
) );
?>
<?php
// ------------------------- "Post Footer" CONTAINER EMBEDDED HERE --------------------------
// Display container and contents:
skin_container( NT_('Post Footer'), array(
// The following params will be used as defaults for widgets included in this container:
'block_start' => '',
'block_end' => '',
) );
// ----------------------------- END OF "Post Footer" CONTAINER -----------------------------
?>
</code></pre><!-- /codeblock -->
Which Skin Files to Change
For the evopress skin, there are two files where this code should be placed: posts.main.php, and single.main.php. The posts.main.php file generates the listing of posts (i.e. the usual main page of your blog, contain excerpts), whereas, the single.main.php file shows a single (full) post (if the user clicks on a post to read more).
For other skins, the process is generally the same. Some skins use different files (i.e. some only use index.main.php), so you'll have to look around in the particular skin folder you are using to see which file to place the new container.
Incidentally, if you do place the Share This widget into a non-Post container--such as the Sidebar--it will link to your blog rather than a specific post.
For more info, see the topic "HOWTO edit / copy / add containers to skins" in the b2evo forums: http://forums.b2evolution.net/viewtopic.php?t=14515 for more info.
Fine Tuning
ShareThis link is placed inside a div container which you can further style and position using css: <code class="codespan"><div class="sharethis"></code>
For example, to make the ShareThis link appear on the same line as the feedback link or edit... link at the end of each post, style using the following CSS:
<!-- codeblock lang=css line=1 --><pre class="codeblock"><code>
div.sharethis {
display: inline;
margin-left: 2em;
}
</code></pre><!-- /codeblock -->
So, use the b2evo Widget/Container to make rough position/style changes. Then use the div class to fine-tune within the container.
Credits
This plugin was made for b2evolution by Jaromy Russo and it is based on ShareThis Plugin (OLD) by Larry Nieves.
Known issues
This plug-in has been tested using v2.4.2 and v2.4.6 of b2evo. It may or not work with others versions (unknown).
Version History
- 02/17/2009 1.0 JJR Plugin created
- 03/07/2009 1.1 JJR Fixed error when placing widget in a non-Post container (i.e. Sidebar, etc). Blog Title & URL will be used in this case.
2 comments
Comment from: White wedding flower Visitor
Comment from: Sergio Visitor
Nice, but i can’t find the integration with hotmail…



Nice Layout, good information, and thanks for your ideas!
From mayweddingflowers.com