Categories: Renderer Plugins, Downloadable Plugin, 6.x, Social media integration
Using this plugin you can display the ShareThis widget into the contents of your site and let your visitors share them to their preferred social networks and websites.
Using this plugin you can display the ShareThis widget into the contents of your site and let your visitors share them to their preferred social networks and websites.
This is a renderer plugin that implements the text transformation of Markdown syntax for HTML formatting. Due to its specific markup you could create HTML elements in a fast and comprehensive way.
This plugin enables you to automatically send a tweet to Twitter.com every time you publish a new post on your blog (or in a specific collection).
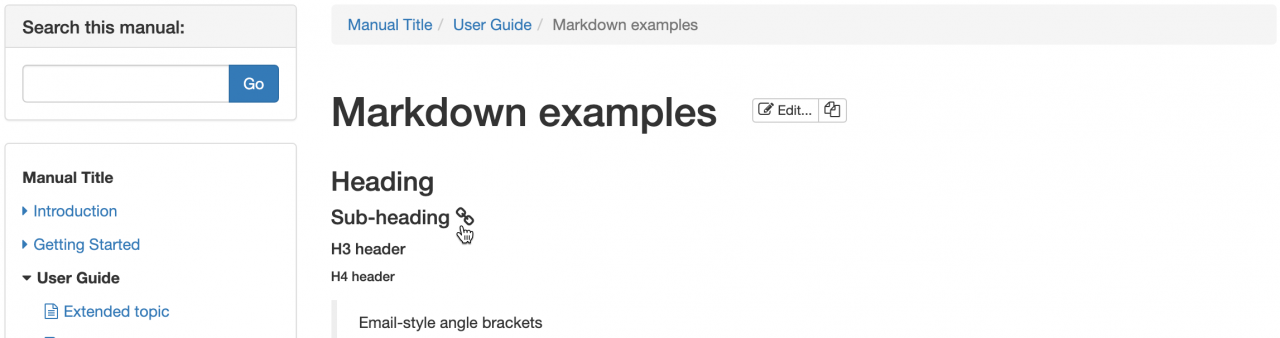
This renderer plugin automatically adds id="..." attribute to your <h1>-<h6> headers.
This also adds a hidden link with an anchor icon that becomes visible when hovering over a header text like:

This plugin is bundled with b2evolution version 6.11.2+
The header:
<h2>This is a title with Spécial Chârs</h2>
will be converted to the following:
<h2 id="this-is-a-title-with-special-chars" class="evo_auto_anchor_header">
This is a title with Spécial Chârs <a href="#this-is-a-title-with-special-chars" class="evo_auto_anchor_link">{anchor icon}</a>
</h2>`
BUT if the header already has an ID, as in <h2 id="custom-id">This is a title with Spécial Chârs</h2>, then no new ID will be generated.
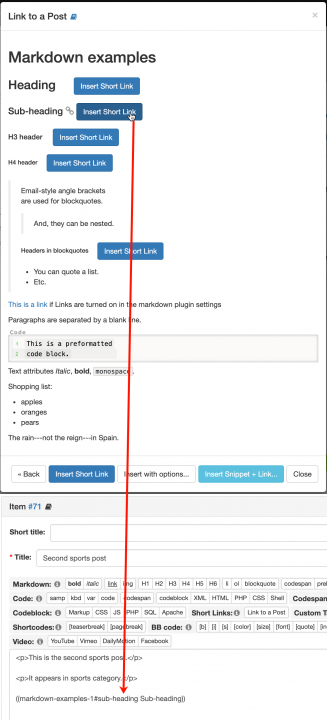
You can create Short Links with named anchor using the following syntax:
((#this-is-a-title-with-special-chars Test))((item-slug#this-is-a-title-with-special-chars Test))The Short Links plugin adds a button after each header with an attribute id="..." for quickly inserting links to that header:

It is recommended to let this plugin run after all other plugins that may generate titles (e-g: Markdown Plugin).
This renderer plugin allows you to create tables in your posts using the Wiki tables markup.
This plugin is bundled with b2evolution version 6.x+
{|: table start|}: table end|-: table row|+: table caption!: table header|: table cellA complete markup reference may be found in this page: http://www.mediawiki.org/wiki/Help:Tables